
Discontinuing CP Filters for Craft CMS Commercial Plugin Sales
We’ve discontinued CP Filters for Craft CMS 5. Lab Reports and Link Vault will be updated. We still use Craft, and want to focus on creating great websites for our clients.


The first page you see in the Control Panel is the Dashboard, which shows you some recently-created Entries and a few other informational items. It’s not especially pertinent to what you’ll be doing in the Control Panel.
Craft CMS Dashboard
The more relevant items are in the left-hand sidebar, which is the main navigation for the Craft Control Panel. You can also click the site’s logo on the top of the sidebar to open the front-end of the site in a new tab.
In any view in the Control Panel, you should see a top bar with a rounded user icon or photo. You can click this icon to view your Account or to logout.
On several views in the Control Panel, you’ll see a bottom bar with an “Export…” button. You can select items (or leave them all unselected for an “All” effect) and click that button to generate a downloadable file containing the selected items.
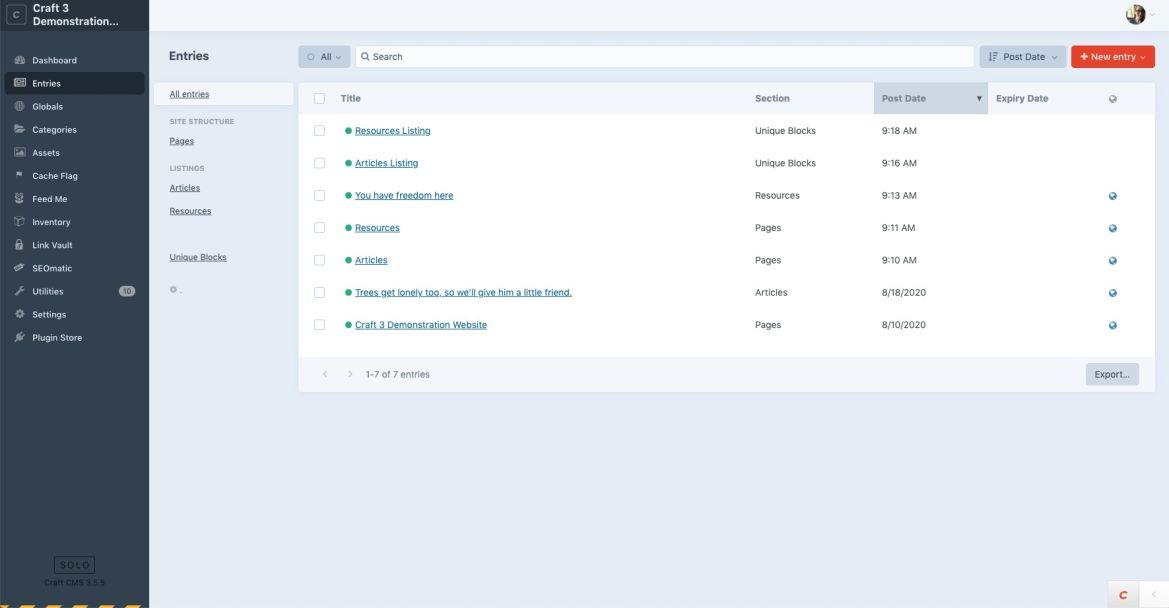
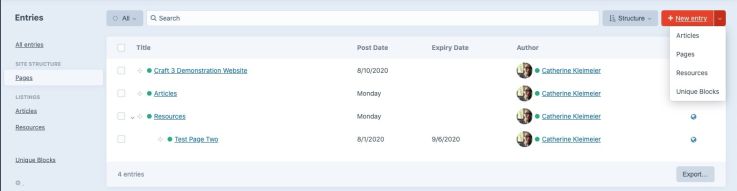
An Entry is a unit of content that is, in most cases, a model for a page on the site. Not every Entry, or kind of Entry, has to have a page on the front-end of the site; some Entries function more like a model for a section of a particular page and others serve an “organizational” role for “true” pages. However, most of the Entries in the site correspond to a specific page on the front-end of the site, and most of the pages on the front-end of the site are created from a specific Entry.
All entries list in the Craft CMS control panel
Entries are organized by their channels in the sidebar of the Entries List View. The “All Entries” link allows you to view all the Entries on the site, regardless of their channel.
The gear icon at the bottom of the sidebar allows you to customize the columns in the Entries List View table. Changes made here are reflected for all Users.
In the Entries List View, you can also Search for an Entry using the Search Bar. The dropdown to the right of the Search Bar is to Sort the Entries. You can sort by Structure in the channels that ares Structures (Pages, Products, and Markets), which sorts the Entries by the order in which they’ve been specifically selected. You can drag and drop Entries to reorder them in this view, also. The other dropdown options are fairly clear, but the Structure option takes a little getting to used, at first.
The dropdown to the left of the Search Bar is to filter Entries by Status, which can be color- and symbol-coded. Only Entries whose Status is “Live” will appear on the front-end of the site. You also have the option to view Drafts and Trashed (recently Deleted) Entries, but these options will probably be less useful.
Sorting Structure entries in Craft CMS
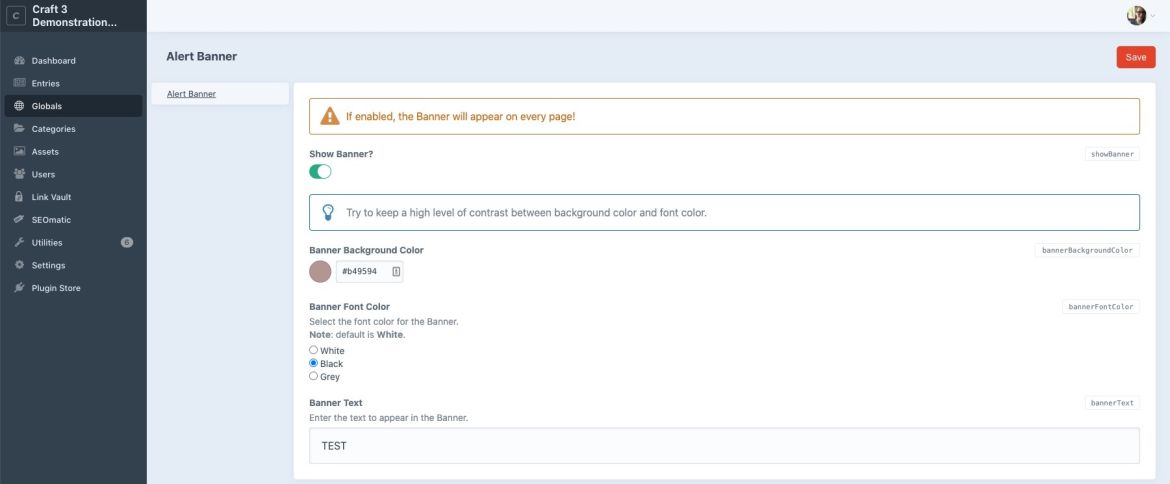
You can also create content that isn't tied to a specific page on the website but is shared across the website. We call these pieces of content "Globals." A site can have multiple Globals grouped together into "Global Sets," with each set containing multiple fields. In this way, they're similar to Entries.
In the example below, there's one Global Set called "Alert Banner" with various fields related to creating an Alert Banner that will appear on every page of the site.
Example of global fields in Craft CMS
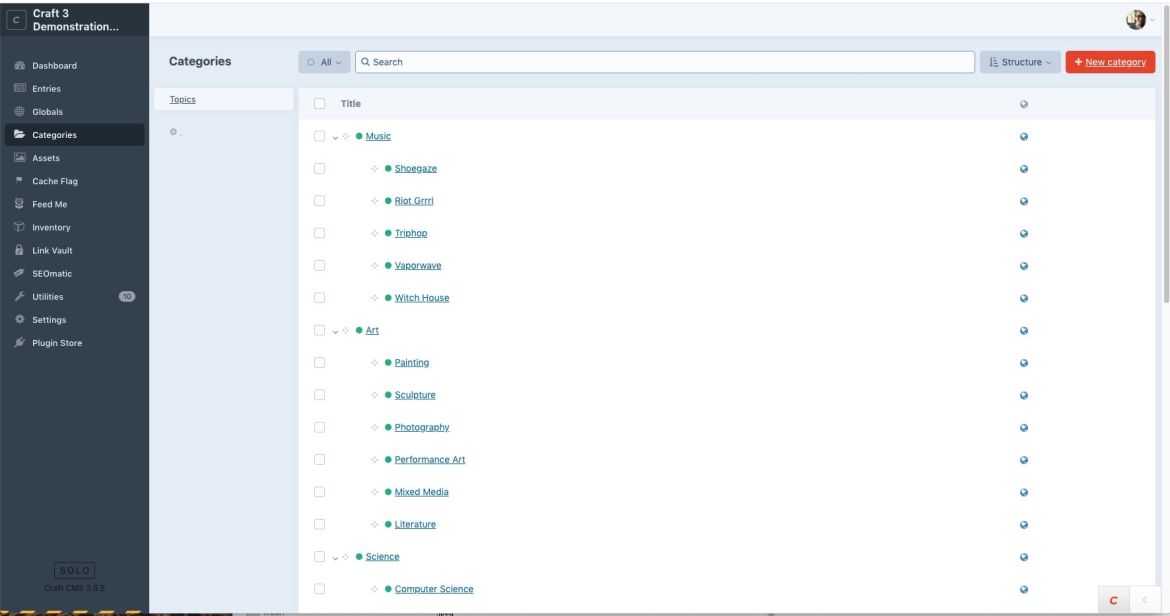
This is where you add, edit, and delete Categories. Categories are very similar to Entries, but they’re meant to be indicators or organizers, while Entries are meant to contain content. Currently, the only Categories are in the Image Type category group. These Categories organize the Gallery Entries and are used by the filters on the Image Gallery landing page on the front-end.
Craft CMS categories structure
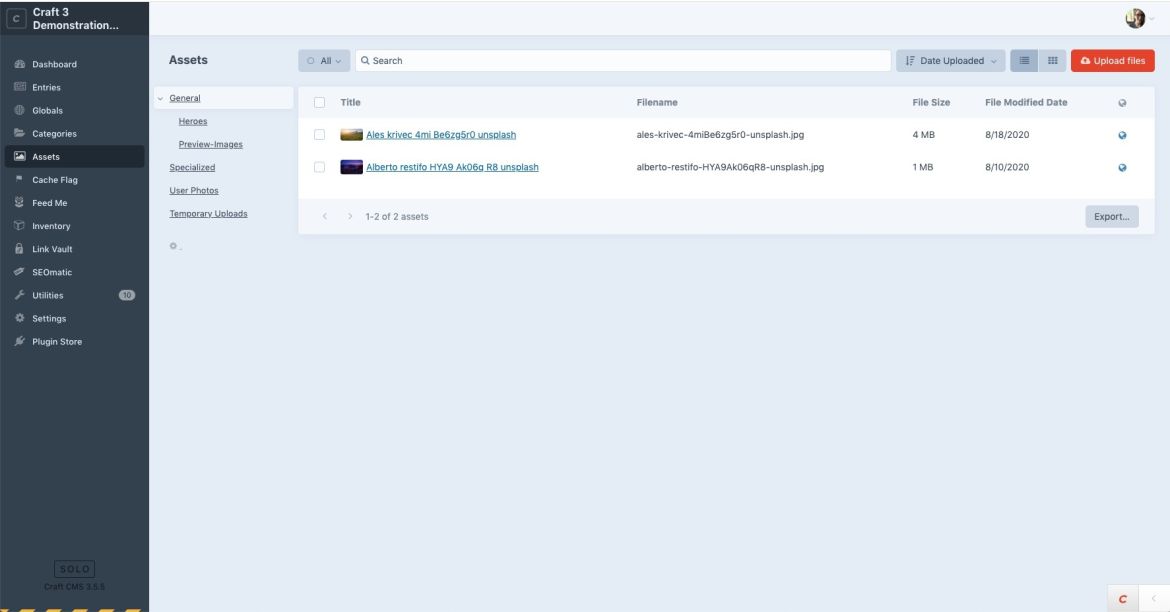
This is where you add, edit, and delete files, called Assets in Craft. Assets are files or images that are hosted on the site and can be linked to or embedded on other pages of the site. Assets are organized into Directories (like folders). You cannot add new top-level Directories, but you can add subfolders in an existing Directory by right-clicking the name of the Directory in the sidebar and then clicking “New subfolder.” You can also move individual Assets to a different Directory or subfolder by drag-and-drop.
Similar to the Entries List View, you can search and sort Assets using the Search Bar at the top of the list view. To the right of the Sort dropdown, there are also two Display buttons. The one on the left will display Assets in a list, which is useful for seeing more “meta” information about the Asset, like its name and filesize. The one on the right will display Assets in a thumbnail grid, which is useful for viewing a larger thumbnail of image files. You can switch between these views with no consequence.
If you click into an Asset, you can view more information about the Asset and edit its information.
You can use, edit, or add assets from specific Entries or Categories, or by clicking the “Upload files” button in the bar at the top of the Assets list.
Assets list view in Craft CMS
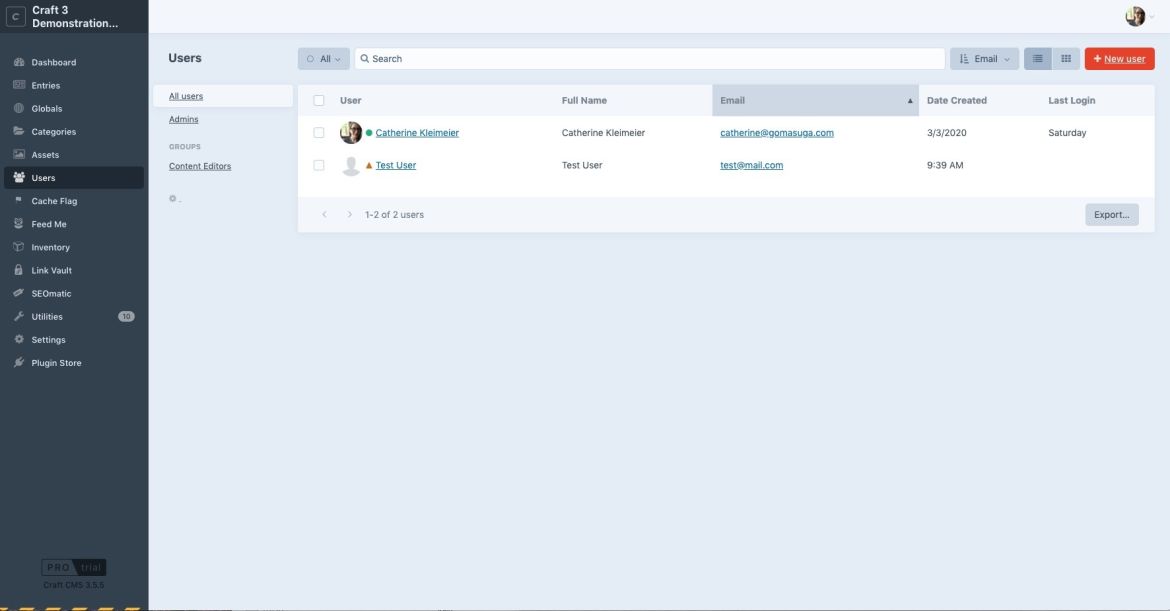
This is where you add, edit, delete, and generally administrate Users.
The top bar is similar to the Entries bar. The add a new User, click the New User button and enter the User’s relevant information, being sure to select the correct User Group for the User.
Users list view in Craft CMS
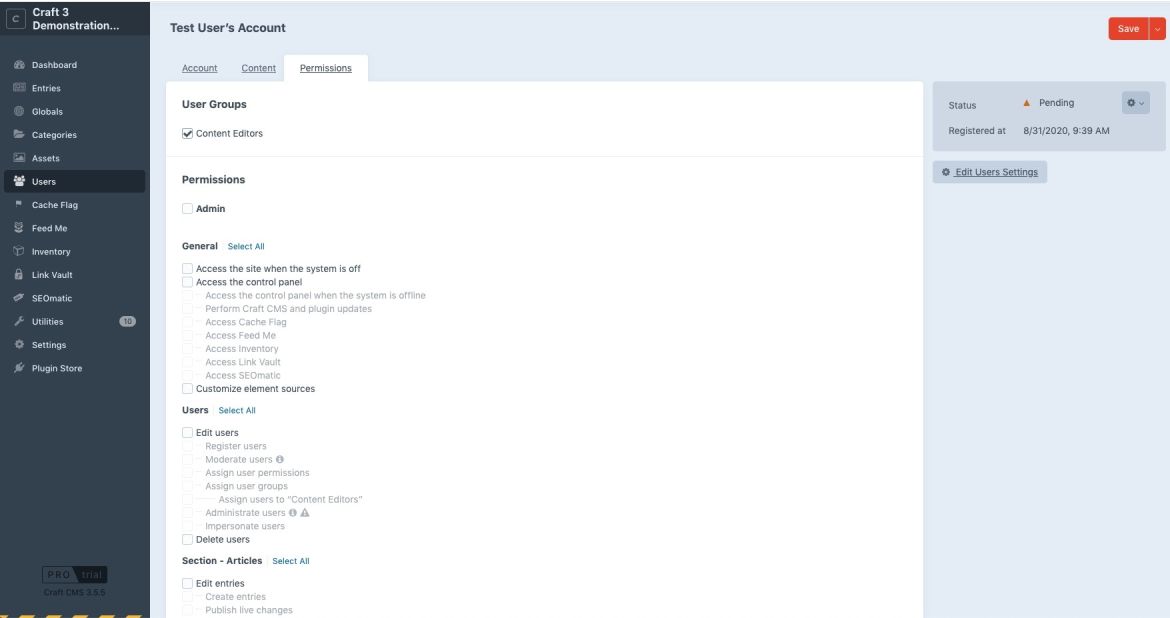
Note that you have the ability customize a User’s permissions on per-User basis, but we STRONGLY recommend against this. If each User can have their own, custom permissions, it becomes very difficult to debug why a specific User might be facing a specific issue and it becomes far more time-consuming to change those permissions, as you have to do so on a per-User basis. If you treat Users like a Group, and have us create more Groups whenever you find you have need of specific permissions, managing Users and debugging issues is faster, easier, and smoother.
Edit User Permissions view in the Craft CMS Control Panel
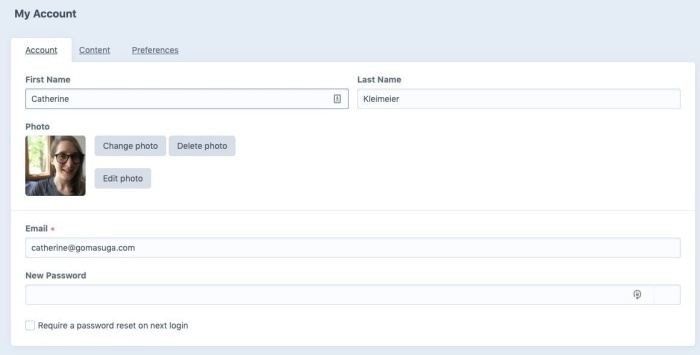
In your own User account page, you can edit your own information and add, edit, or remove your user photo.
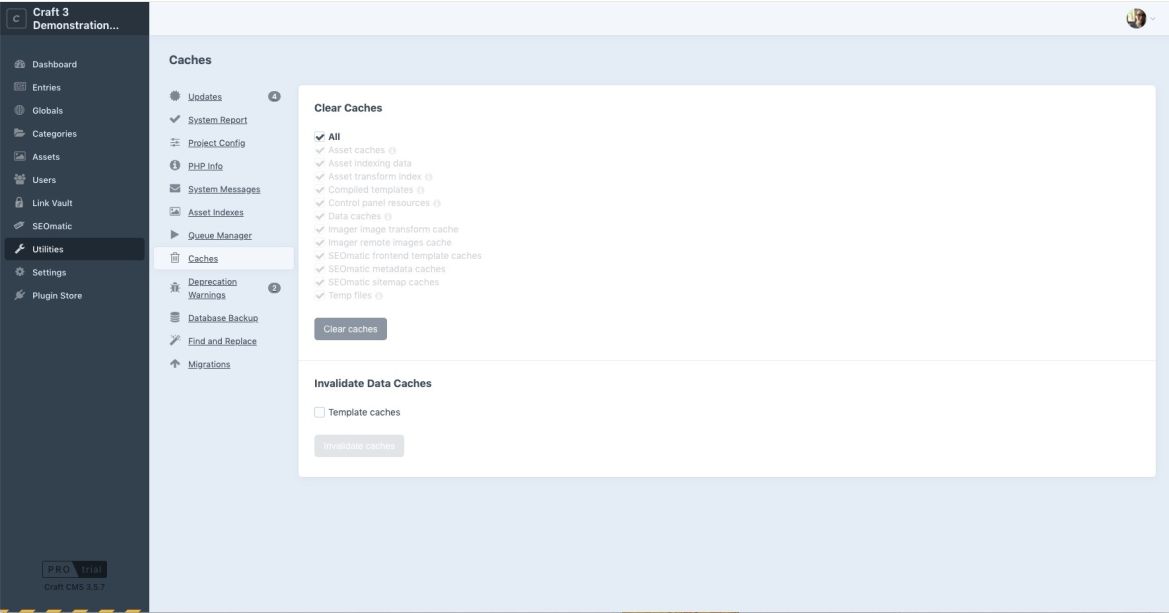
This is where the site’s Caches are managed. In this context, a Cache is like a set of content that has been “pre-loaded” so that the content is already available when the User wants to see it. If a page, or other set of content, isn’t cached, it has to be loaded whenever the User visits the page. The latter scenario is slower for the User (because that content isn’t already waiting for them) and takes up more resources on your server. We try to create caches for as much content on the site as possible so that the site will be as fast as possible.
You can clear a specific cache, or all the caches, to refresh a particular section. You might want to clear a cache for a set of data if something about that data looks out-of-date or strange, as the pre-loaded content might not have caught up to any changes that were made since it was most recently pre-loaded. Clearing a cache will make the previously-cached pages a little slower to load until the cache for that page has been rebuilt, but should catch the data up to the most recent changes.
If you add or edit an Entry and notice that it doesn’t appear to be updating on the front-end, you should try clearing its relevant cache.
Utilities > Caches view in Craft CMS Control Panel
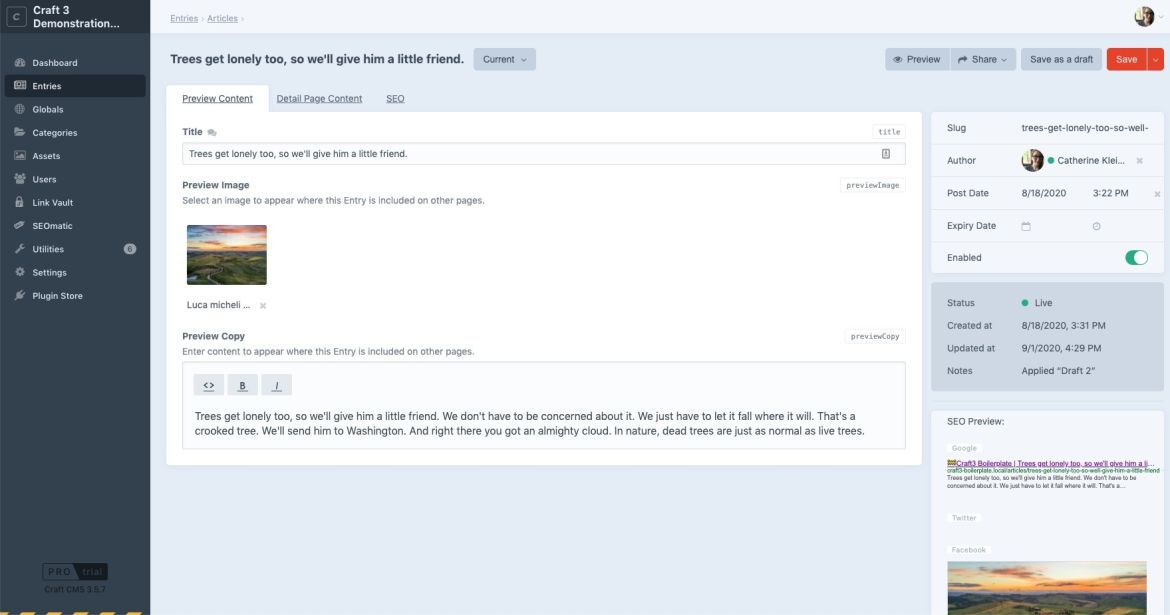
In this section, you'll get an overview of what the Entry view of the Control Panel is like and how it works.
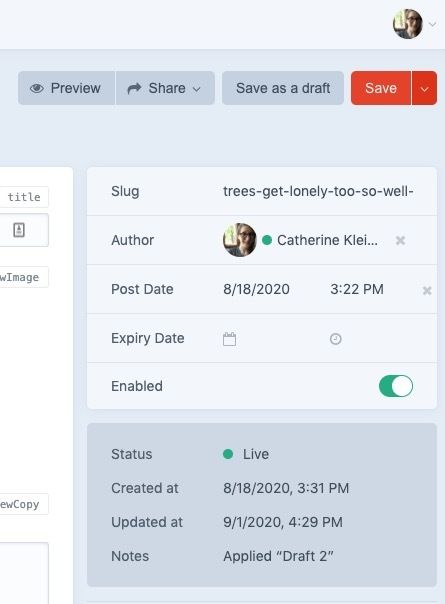
In any Entry’s page in the Control Panel, you can edit its page content and its more “meta” content, like its slug (generally, this is the last segment of this Entry’s front-end url, and should be unique), post date, etc.
Edit Entry Page in Craft CMS
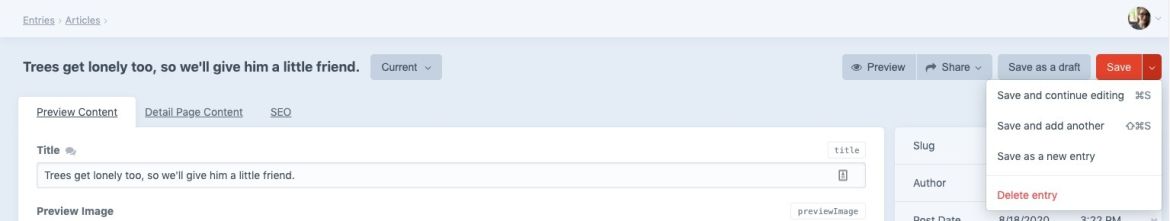
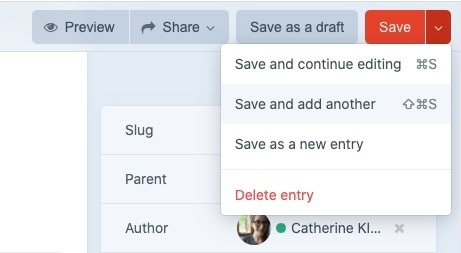
The bar across the top of the page contains the Entry’s Title (which you can edit in the main content area), the version of the Entry that’s currently being displayed, a Preview button that shows you (in real time) what the Entry will look like on the front-end, a Share dropdown, a Save as Draft button, and a Save button with 4 options.
Edit Entry Top Bar in Craft CMS: Drafts, Previews, and Sharing
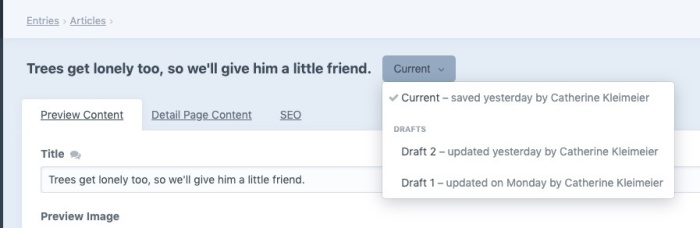
The Draft dropdown shows which version of the Entry you’re viewing, as well as all available versions.
To create a draft, click the Save as Draft button. To view a different draft, select it from the dropdown. Once you’ve saved a draft, you can click the pencil icon to the right of the Draft dropdown to give it a specific name and notes to provide more information about the draft (for example, what’s different about this draft or why it differs). This menu also gives you the option to Delete this draft.
The Live Preview button allows you to view the Entry as you edit it, with your changes updating the Preview Window in real time. In Preview Mode, you can edit, save changes, and close Preview Mode.
Note that this feature only appears for Entries that actually have pages; there won’t be anything to preview otherwise! Some entries are smaller pieces of content that live within a larger page and aren’t meant to be whole, independent pages of their own, like photos on a gallery page, for example. Such Entries also don’t have the “globe” icon in the list view that links to their page. The patterns for Entries’ URLs are set on a per-section basis, so you won’t have one Entry in a section that has a URL and another Entry in that same section that does not have a URL.
For Entries that are not currently published or Live (Entries that are Pending, Disabled, or Closed, for example), the Primary Entry Page link opens a new window at the Entry’s URL with an access token appended, so that you can see what the page will look like once it is published. Note that the access token will expire after a certain length of time, and that the URL for the Entry will not be accessible without that token.
For Entries that are Live, the Primary Entry Page link opens a new window at the Entry’s live URL.
Note that this feature is only useful for Entries that actually have pages; there won’t be anything to preview otherwise!
The dropdown options in the Save dropdown are:
The main content area is the central section of the page. This is where you edit the content by entering it into fields or configuring those fields. The fields are arranged in Tabs, which differ for each Entry Type.
One field which is nearly universal across Entry Types is Title. You can edit the title of the Entry in this field, and that change will be reflected everywhere the Title appears. Titles can contain any casing, special characters, or spacing, but are always a single line.
The "meta" content appears in the sidebar on the right-hand side of the content area. This content is information about the Entry itself, rather than content of or in the Entry.
Edit Entry Sidebar in Craft CMS
This dropdown shows the Entry Type of the current Entry. You can also change the Entry Type, provided there are others set up for the Entry’s section.
This is the piece of the Entry’s URL that signifies which specific Entry is being fetched on the page on the front-end. In the back-end, and for entries that don’t have their own pages, the slug serves as an identified. Slugs may contain only lower case letters, digits, hyphens, and numbers. Any non-standard characters or formatting will be removed when the Entry is saved, but it’s safer to follow the rules so that you know exactly what the slug will be.
Note that the slug is used in the Entry’s URL as it appears in the Entry, if the Entry does have its own page. In most cases, the slug will be the last segment of the url, but that’s set on a per-section basis.
For Entries in sections that are hierarchical, the Parent field shows which Entry is this Entry’s Parent. The Parent Entry gives additional context to an Entry (in some sections, perhaps a Parent Entry’s hero image will be used if there is no hero image on the child page, for example). On this site, if the Entry has a Parent, its URL is the Parent’s URL plus its own slug: /parent-url/entry-slug. You can add, edit, or remove an Entry’s Parent using this field.
The Author field shows which User created the Entry. You can add, edit, or remove an Entry’s Author using this field.
This is the official Post Date for the Entry, which does not have to be the date on which the Entry was created. An Entry will have the Status of Pending if the Post Date is in the future. Its status will automatically change to Live once the Post Date has arrived or passed. Pending Entries don’t show on the front-end of the site unless specifically queried, which is something determined by the developers on a per-instance basis.
This is the date at which the Entry will be Expired, meaning that its Status will change to Expired. Expired Entries don’t show on the front-end of the site unless specifically queried, which is something determined by the developers on a per-instance basis.
This field determines whether the Entry is Enabled or Disabled. Disabled Entries don’t show on the front-end of the site unless specifically queried, which is something determined by the developers on a per-instance basis. You can update this field at any time. It’s a quick way to control whether or not the Entry shows without getting into dates or statuses.
This is the Status of the Entry. The options are Live, Pending, Expired, and Disabled. Each of these Statuses is discussed elsewhere. Only Live Entries show on the front-end of the site, by default.
This is the date on which this Entry was created. It is not editable, and is useful for context.
This is the date on which this Entry was last updated. It is not editable, and is useful for context.
You can control the content of an Entry by editing, adding to, or configuring various fields. There are many field types, so this overview will be brief.
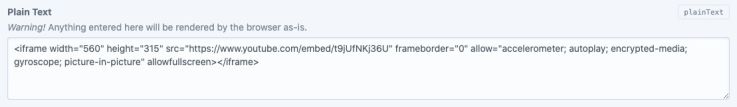
These fields can contain unformatted text. These fields are often used for either a single line of simple text or for bits of code you want the browser to render as-is, like embed codes.
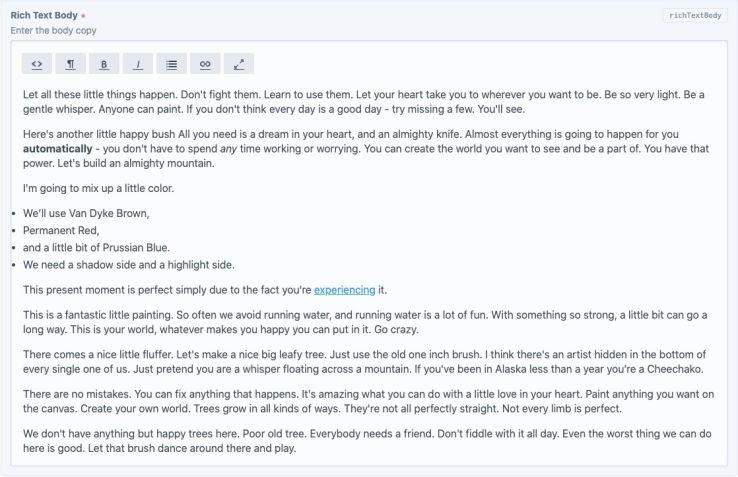
These fields can contain text with a number of formatting options, which are available in the Toolbar at the top of the field. There are various configurations for the toolbar, depending on the needs of the field in which it’s used. The name of each button appears in a tooltip upon hover, and the function and use of each button should be fairly intuitive.
These fields allow you to relate another Entry to the current Entry. Each Entries field may have different options for which sections of Entries are available. You can also create a new Entry in a given section or edit an existing Entry from this field.
These fields allow you to relate a Category to the current Entry. Each Categories field may have different options for which groups of Categories are available. You can also create a new Category in a given section or edit an existing Category from this field.
Categories Field in Craft CMS
These fields hold Assets of varying types and from varying Asset Volumes.
If the Asset field allows you to select an Image, you may also edit the Image. Editing options including setting the Focal Point (the point around which the image will be centered), cropping the image (including using a number of preset aspect ratios), flipping the image, tilting the image, and rotating the image. You may choose to Save the image, which means that your changes are applied to this image and are used anywhere this image is used, or to “Save as a new asset,” which creates a new image with this changes and leaves the original unaffected.
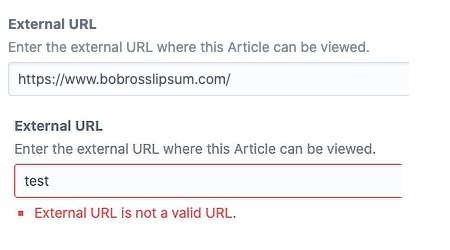
These fields allow you to create a link and require that link to be valid. Craft will warn you if you try to save an Entry with an invalid link.
These fields allow you to select or specify a color.
Craft CMS Color field
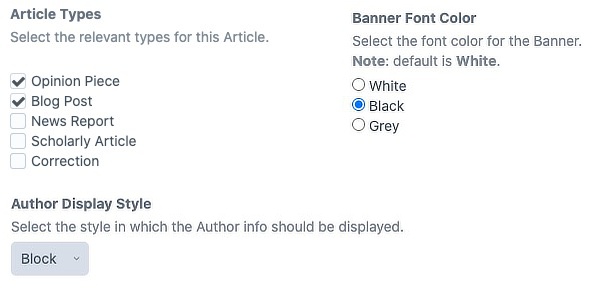
These fields allow you to select one or more options from a list of options.
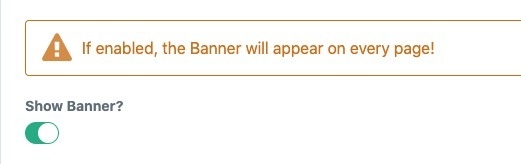
These fields allow you to control whether something is "on" or "off." In this example, if the Lightswitch field is on, then the Banner will appear on the front-end of the site. If the Lightswitch field is off, it won't.
These fields allow you to select a date and time.
Date & Time Field in Craft CMS
These fields allow you to enter a number, sometimes with decimals. These fields may not contain other types of content.
These fields allow you to enter an email address. These fields may not contain other types of content.
These fields allow you to create tables, though they may not always display like a table on the front-end. You can enter a variable number of rows, but the number of columns and they type of content they can hold is set on a per-field basis. Table columns can hold a few different data formats, including text, dates, and numbers.
Craft CMS Table Field
These fields contain sets of other types of fields in various configurations, called Types or Block Types. You can create new Blocks in any order, you can reorder them, and you can have multiple blocks of any type in any order.
You can reorder the blocks by clicking the vaguely + shaped icon in the top-right of the toolbar for that block and drag-and-dropping it into a new position.
You can click the gear icon the left of the + shaped icon in the top-right of the toolbar for that block to see various options for the Block. Options include Collapse (which collapses the block only in the back-end and doesn’t effect the data or anything, it just makes the screen easier to navigate), Disable (which disables the block), Delete (which deletes the block), and various “Add ___ block above” options.
This powerful field type allows you to create truly custom pages by configuring, repeating, and organizing content however you want. At Masuga Design, we're experts at creating specially-configured Matrix fields that empower the Content Editor to easily build pages exactly the way they want them.
While you can also create an Entry from within another Entry’s page via the “Save and Add Another” button or from within an Entries field on another Entry, the most common way to create an Entry is to visit the Entries List View for the desired section and select the “New Entry” button.
Note there are also a couple handy keyboard shortcuts. One allows an editor to save the entry and stay on the page to continue editing, and the other saves the entry and starts a new one of the same type, which can save many clicks when entering numerous new entries in a section.
Note that you can also create an Entry in a different section than the one you’re currently viewing by clicking the dropdown to the right of the New Entry button and selecting the desired section.
Create Entry dropdown in Craft CMS entries list
When creating a new Entry, first ensure that you’re using the correct Entry Type before you being entering any content. Next, if the section allows for a hierarchy, use the Parent field to ensure that the Entry is at the correct position in the hierarchy. Then, enter the title and ensure that the resulting slug is correct. Finally, being entering content.
This was a very cursory overview of the basic functionalities of a standard Craft CMS website. Every site can be highly customized, so no two sites will look or function the same. There are also a number of plugins available to add various kinds of functionality to your site, from adding new field types to creating new sections in the Control Panel to editing the way almost any native functionality works.
At Masuga Design, we also build custom functionality to spec to create truly unique websites that fit your needs. If there's something you would need in your website that isn't a native feature of Craft CMS, it can be built or integrated.
For more information, check out the official Craft CMS documentation on Content in Craft CMS or Editing Entries in Craft CMS.
We’ve discontinued CP Filters for Craft CMS 5. Lab Reports and Link Vault will be updated. We still use Craft, and want to focus on creating great websites for our clients.
Shopify's Dawn theme homepage may get an SEO warning for an empty h1 header element. This is a missed opportunity to help search engines understand what your page is about. Small edits to the theme code can fix this technical SEO issue.
Shopify's default Dawn theme displays empty alt tags for collection images. This post explains how to fix blank alt tags for Shopify collection images to improve your Shopify store's accessibility and SEO.