
Discontinuing CP Filters for Craft CMS Commercial Plugin Sales
We’ve discontinued CP Filters for Craft CMS 5. Lab Reports and Link Vault will be updated. We still use Craft, and want to focus on creating great websites for our clients.

The Shopify Dawn theme homepage is not optimized for great SEO by default. When auditing your Shopify store with an SEO tool like ahrefs, it will warn you that the h1 tag is empty. This is because your shop's logo is wrapped in an h1 tag, and there is no text in it. This is a missed opportunity to help search engines understand what your page is about, but it can be fixed by some small edits to the code.
Headings are one of the most important elements of a webpage. They help to break up the content and make it easy for readers to find what they're looking for. Headings also provide a way for search engines to understand the structure of a page and its contents.
The h1 heading is the most important heading on a page, and it should be used to indicate the main topic of the page. When used correctly, headings can help to improve the usability of a webpage and make it easier for both users and search engines to find the information they need.
There are many articles about headers and how to use them for SEO. Google says that you can have more than one h1 header on a page, but it's very common for pages to have only one top-level header, and we're sticking to that here.
This only applies to the homepage, because internal pages already have top-level h1 headings on them. On Shopify product pages, the h1 is the title of the product, and on Shopify collection pages the h1 is the name of the collection.
There are two steps to fixing the empty homepage h1.
The second step can be accomplished in two ways. You can either add an h1 to your homepage using content in a custom liquid block, or update the output of rich text blocks to account for an h1 when on the homepage.
Regardless of which way you handle things in step 2, the first step requires a bit of coding to remove the h1 around the header logo, so we'll handle that first.
For this article, I'm referencing the Dawn theme version 6.0.x. The code can be edited in a couple ways, depending on how you are working on the code of your site:
Either way, there is only one line that needs to change in one template.
If you need to edit liquid templates in the Shopify admin area, you'll find them by navigating to Sales Channels > Online Store and clicking "Customize." There will then be a three-dot icon toward the upper left of the main navigation. Opening that will reveal a link titled "Edit Code." You should then be able to use the search function to filter and find the template you need to modify.
If you're editing files with the Shopify CLI, I'm going to assume you already know what you're doing, and will have little trouble finding the relevant template!
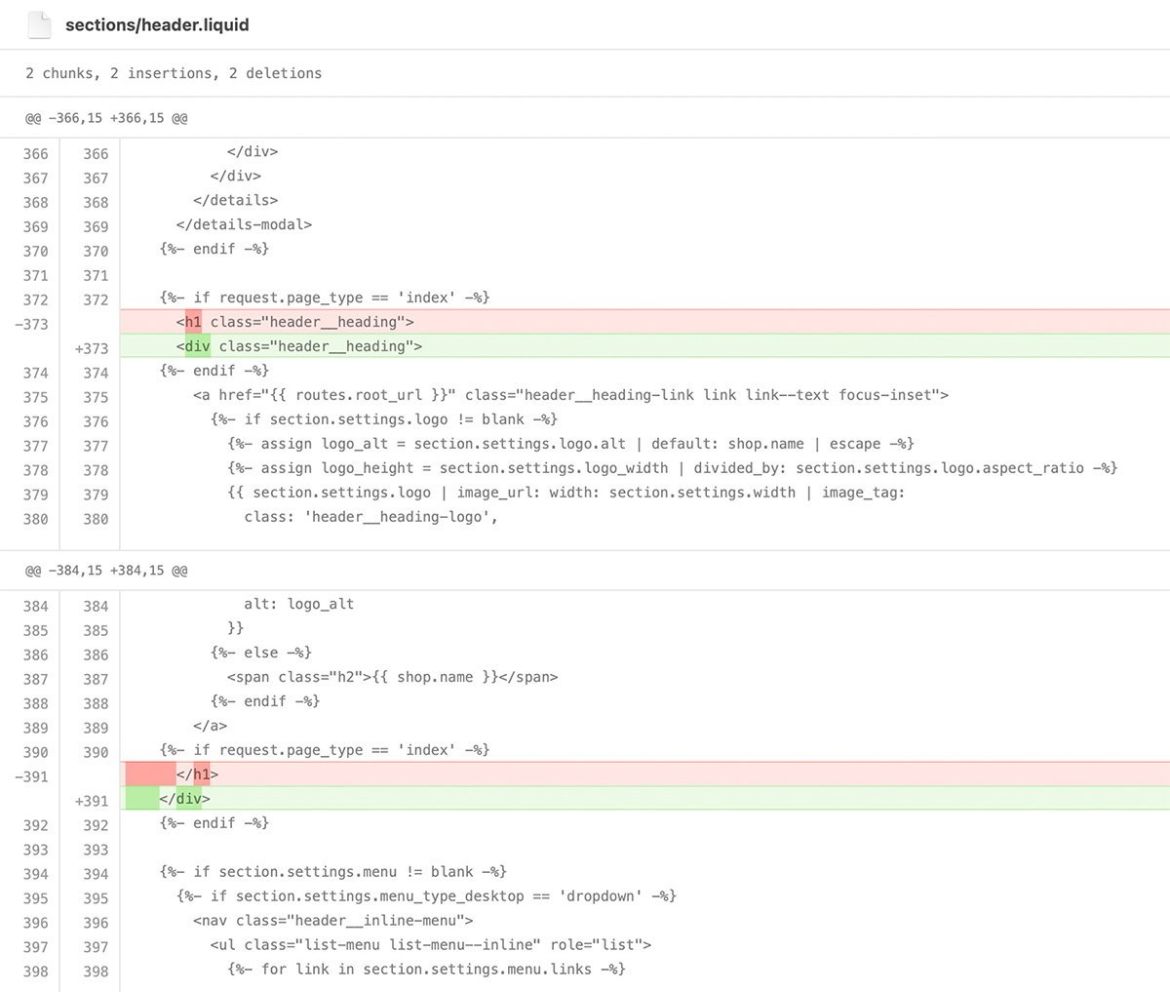
The only thing to do in this template is modify the h1 tag to be a plain div element. Around line 372, just swap our 'div' for 'h1' in both the opening and closing tags.
Swapping out 'h1' for 'div' in the header file
There are two methods you can use to finish the heading fix. One is adding a single custom liquid block, and the other is modifying the output of the headings so you can use the built in rich text block.
This is probably the easiest way to add an h1 to your homepage now that there is no h1 tag wrapped around your store logo, and it shouldn't affect any other pages. You're not editing any more templates for this - only adding a section to the homepage. Navigate to Online Store > Themes and click "Customize" to edit your current theme. In the "Home page" template, add a Custom Liquid block, where you would like the h1 to appear.
Using a custom liquid block to add an h1 to the homepage content
In the example shown, we are also adding the shop description to an h2 (with a couple inline styles to control how the text displays), to better explain what the shop is about.
This method requires editing one more template, and assumes you're adding a Rich text section on your homepage.
We'll modify sections/rich-text.liquid so the Heading field within the Rich text block will output as an h1 on the homepage, but as an h2 on every other page, to avoid having multiple h1 tags on your internal pages.
In the rich-text.liquid template, around line 27, look for the "when 'heading'" case conditional.
{%- when 'heading' -%}
<h2 class="rich-text__heading rte {{ block.settings.heading_size }}" {{ block.shopify_attributes }}>
{{ block.settings.heading | replace: 'p>', 'span>' }}
</h2>This block outputs an h2 for the headings. We want to modify this to output an h1 for a heading instead - but only on the homepage for the heading. We're going to modify that to look like the following:
{%- when 'heading' -%}
{% if template == 'index' %}
<h1 class="rich-text__heading rte {{ block.settings.heading_size }}" {{ block.shopify_attributes }}>
{{ block.settings.heading | replace: 'p>', 'span>' }}
</h1>
{% else %}
<h2 class="rich-text__heading rte {{ block.settings.heading_size }}" {{ block.shopify_attributes }}>
{{ block.settings.heading | replace: 'p>', 'span>' }}
</h2>
{% endif %}This says that when we have a heading, output the heading as an h1 if we're on the homepage, otherwise output the heading as an h2.
There are numerous articles about how important semantic markup is, and how headers help organize and structure information on a webpage. A key part of those headers is having an h1.
Modifying Shopify's default Dawn theme to have a descriptive h1 heading on your shop homepage is a quick fix that improves your technical SEO.
The difference between your online store and those of your competitors might come down to fixing or improving technical details such as this.
We’ve discontinued CP Filters for Craft CMS 5. Lab Reports and Link Vault will be updated. We still use Craft, and want to focus on creating great websites for our clients.
Shopify's default Dawn theme displays empty alt tags for collection images. This post explains how to fix blank alt tags for Shopify collection images to improve your Shopify store's accessibility and SEO.
Feastables, from YouTube star MrBeast, is a food brand making and selling "MrBeast Bars" through a fun Shopify store. Customers buy bars to enjoy really good chocolate and get chances to win prizes.